
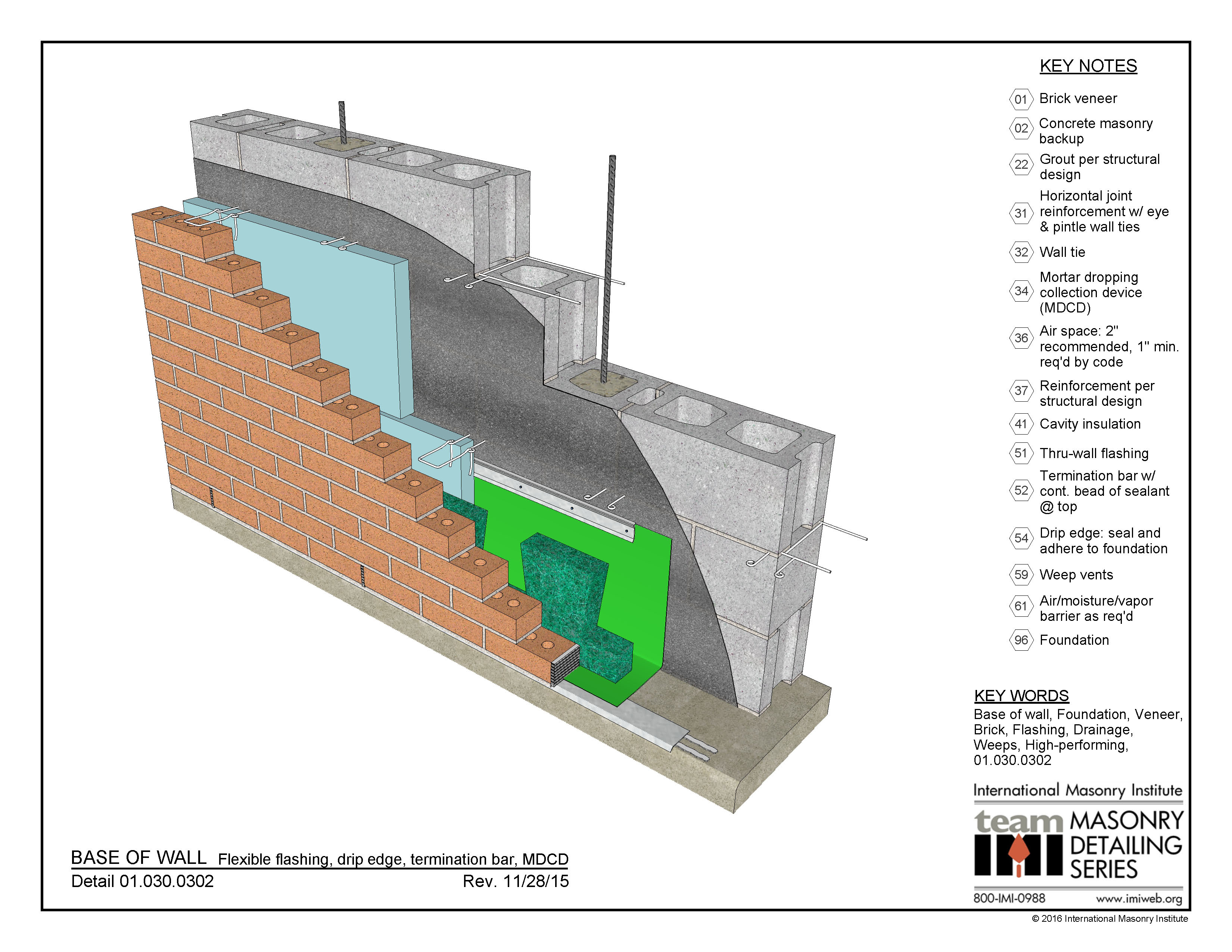
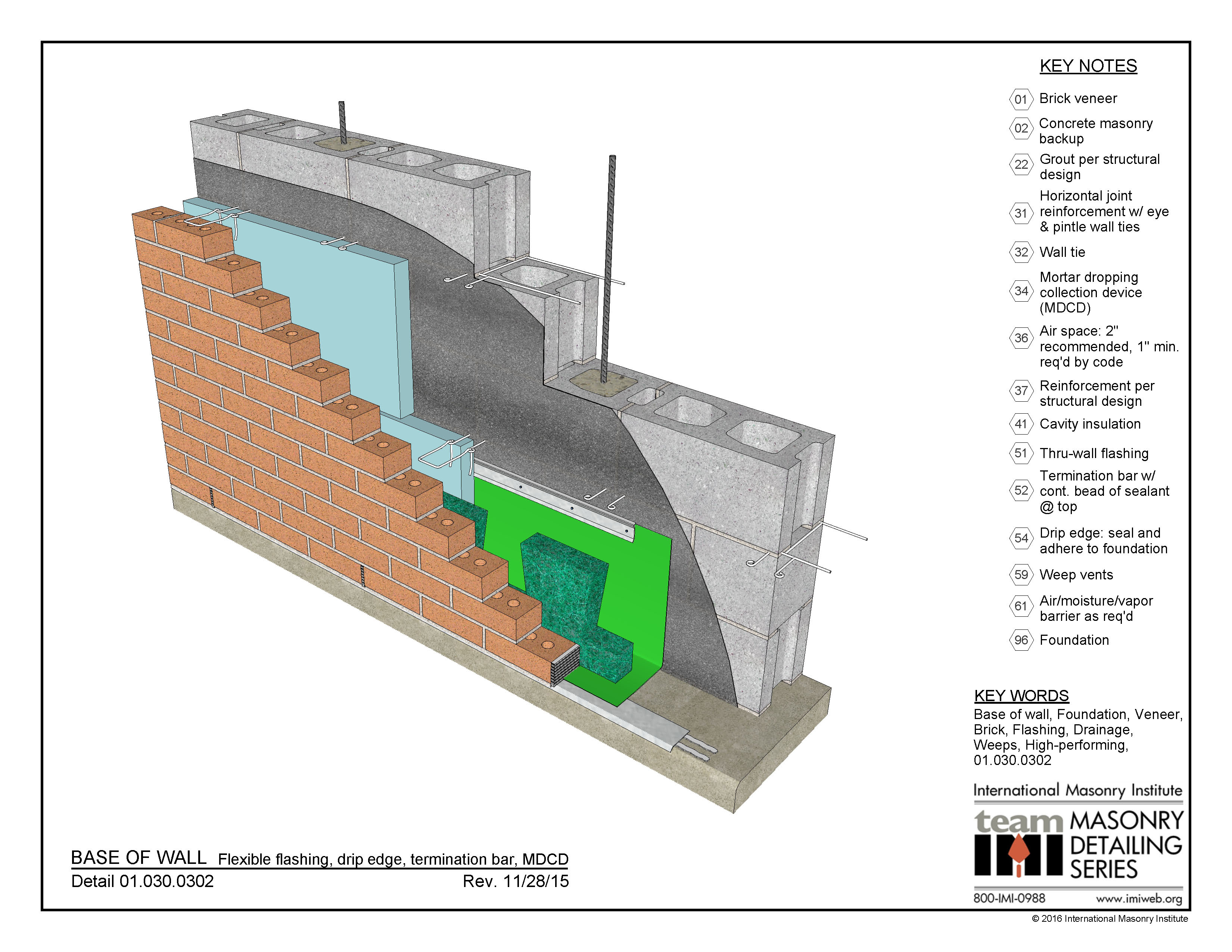
01.030.0302 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar, MDCD International
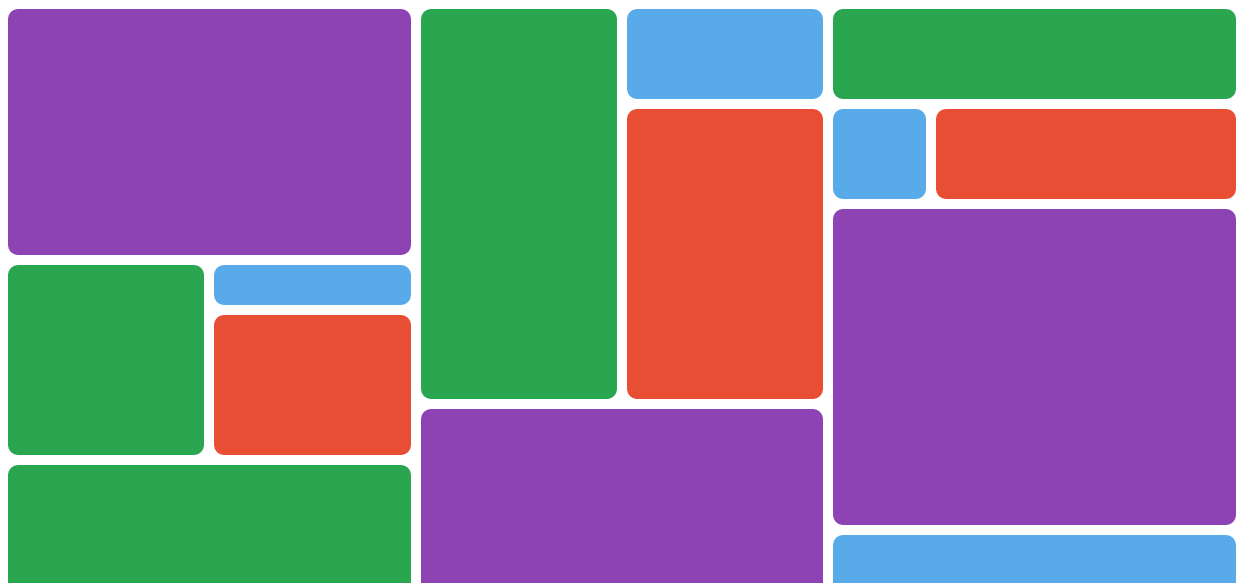
How to make masonry layout with flexbox Asked 6 years, 11 months ago Modified 1 year, 2 months ago Viewed 12k times 6 I want to create masonry layout through flexbox.Child element should appear in the following order and also the child are in diffrent height and same width. I am using lazy loading. 1 2 3 4 5 6 html css flexbox Share

HOW TO Pure CSS masonry layouts codeburst
FlexMasonry is a lightweight, zero-dependency, masonry (cascading grid layout) library powered by CSS flexbox. The library itself is inspired by this article by Tobias Ahlin on using flex, :nth-child (), and order to create a pure CSS masonry layout (as opposed to the hugely popular Masonry library by David DeSandro that is powered by Javascript).

Masonry Detailing Series List International Masonry Institute
🕑 Reading time: 1 minute English bond and Flemish bond are the two most common brick masonry patterns used in wall construction. A brick construction pattern with alternate courses of brick laid as stretchers and headers forms an English bond. A flemish bond is a brick construction pattern that consists of alternate stretchers and headers […]

01.030.0702 Shelf Angle Detail Lipped Brick International Masonry Institute Brick
Masonry Layout with Flexbox in CSS (Example) Simple example of creating a masonry layout with Flexbox Wesley (ByteGrad) · Nov 10, 2021 · 2 min read You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course.

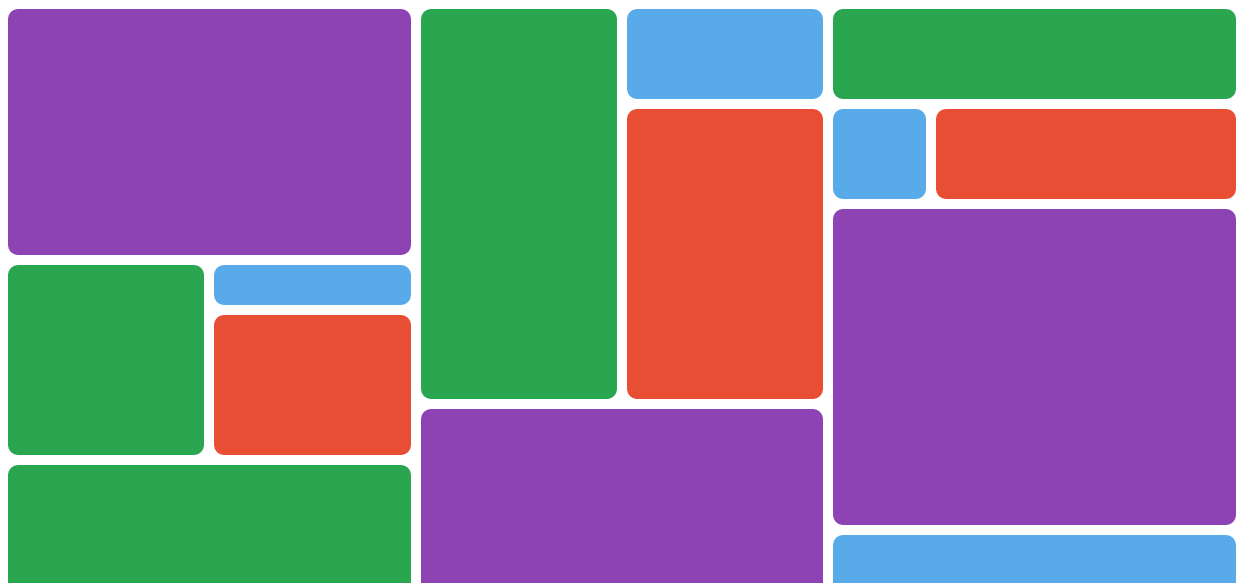
Flex Masonry Layout Example
PD 6697 Recommendations for the design of masonry structures to . BS EN 1996-1-1 and BS EN 1996-2. Intermediate floors, roofs and walls designed : to provide lateral restraint to external walls . BS 8103 (all parts) 'Structural design of low-rise buildings'. Ancillary components.

CSS Flex Grid Masonry Layout With Dynamic Image Add/Remove Feature
Simple Masonry layouts with CSS Flexbox CSS Flexbox module allows you to layout things more easily. In this post, I'm going to share an easy way to do a masonry layout with Flexbox. I have already posted about CSS-only masonry earlier before; but this one is little bit different from that covering the modern approach.

Masonry Layout using Flexbox Fribly
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

01.030.0301 Base of Wall Detail Flexible Flashing, Drip Edge, Term Bar International
A Flexbox/JavaScript combo can help. Jamie Perkins originally wrote this, then Janosh Riebesell re-wrote it and, now I'm porting it here. It totally messes with the order and requires the children to be flexy about their height, but it does the trick: Is horizontal line masonry OK?

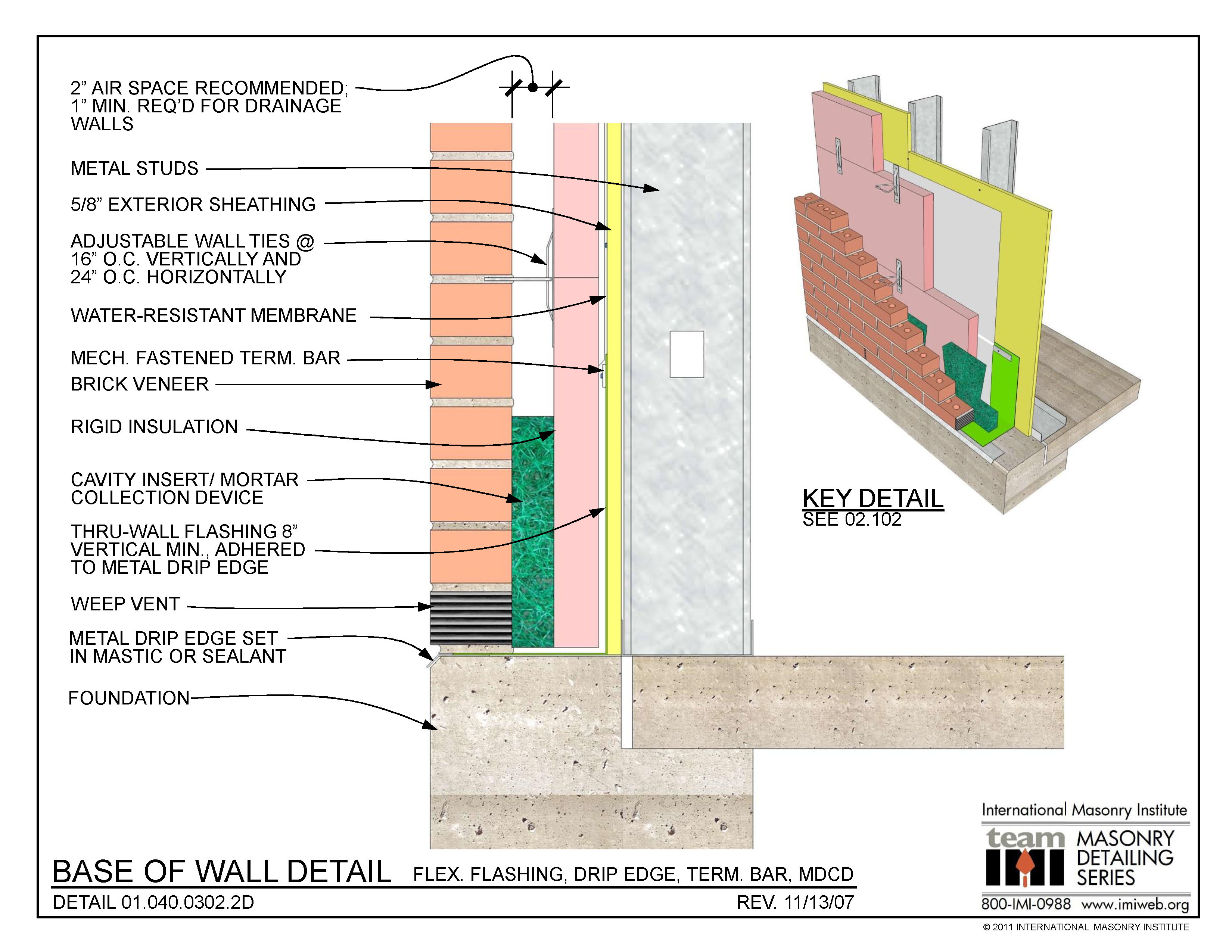
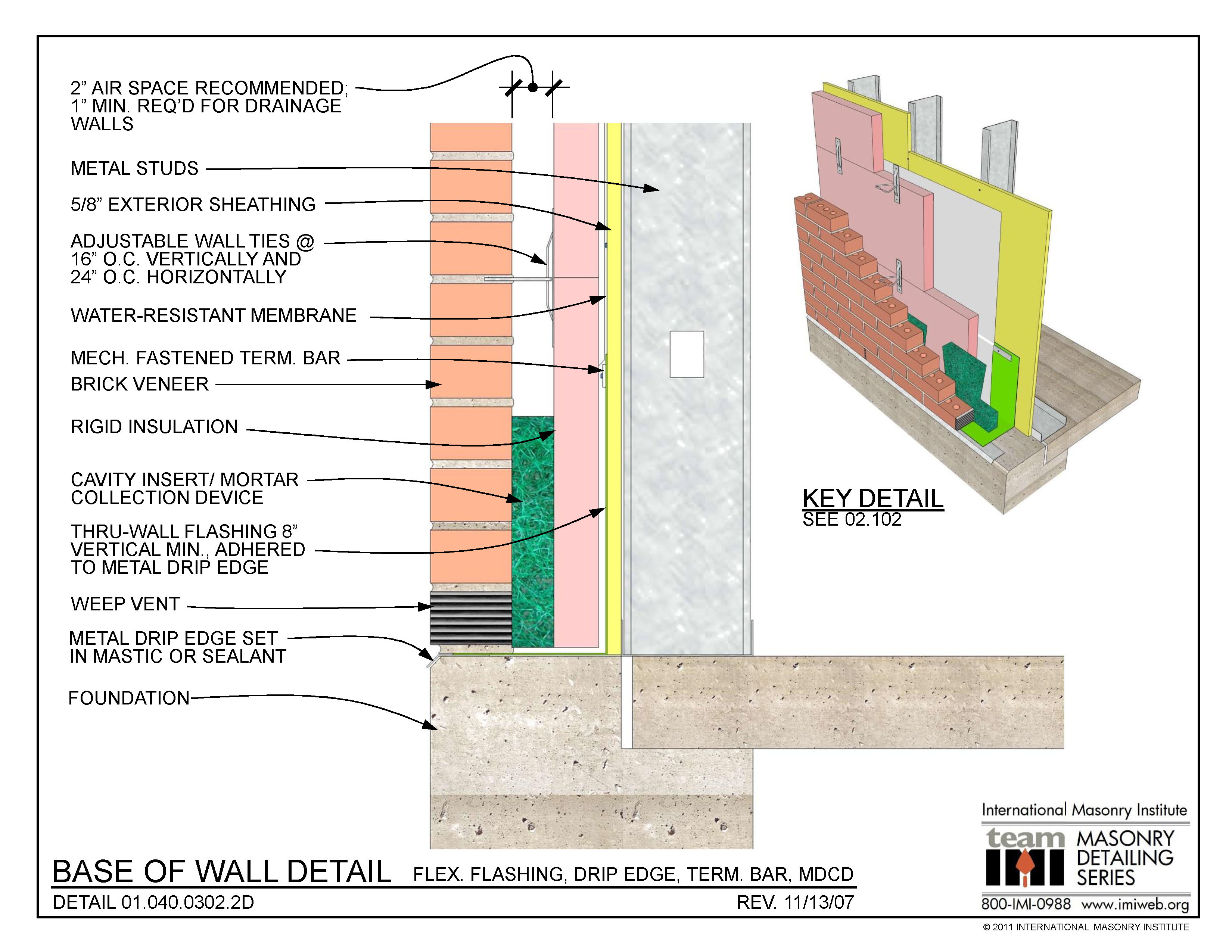
01.040.0302.2D Base of Wall Detail Flex. Flashing, Drip Edge, Term. Bar, MDCD International
Masonry Dynamic Column Flexbox (CSS Only) The trick here is using "flex flow: column wrap;" and a fixed height so that the content will wrap to the new column. I've set the heights for each element to make sure the bottom is flush, so the next element will wrap to a new column whenever it cannot fit. This masonry layout is best. Read More

flexbox Pure CSS Masonry Layout without defined columns Stack Overflow
Masonry is a grid layout to arrange webpage elements in the columns. Unlike a justified grid layout, it doesn't come with equal rows. However, this style makes it attractive and unique. Nowadays, it became the most popular and trendy layout after being used by Pinterest.

Flex Masonry Layout Example
1. Introduction 2 lessons, 05:37 1.1 Welcome to This Masonry Course 01:19 1.2 What Is a Masonry Layout? 04:18 2. Creating CSS-Only Masonry Layouts 3 lessons, 31:01 2.1 Masonry With Multi-Column Layout 09:34 2.2 Masonry With Flexbox 09:43